Ever had to access Instagram API and had to go through the confusing facebook docs, I have seen a friend go through the Facebook docs for hours and still not able to get it working. We need an easier way to access Instagram API, it could be to embed it on our portfolio or basically to do anything with it.
Me trying to understand Facebook docs.
So yeah, this is exactly what we are trying to solve with InstaFeedAPI, no need to go through the confusing docs or read every single thing and pass weird parameters with no explanation to get your own feed.
So we have read the docs for you & we have done it the right way, all you need is the token for your Instagram account and that's it (literally). You just paste it in our dashboard and get an API.
What are we doing today?
- Get your Instagram Long-lived token
- Fill a two-step form
- Voila, you have an Instagram feed API ready.
Get the token
1. Make a Facebook app
Open Facebook Developer portal
https://developers.facebook.com/apps/
If you're doing this for the first time, join the FB developers portal by logging in.
Click on Get Started on top -> Verify your account
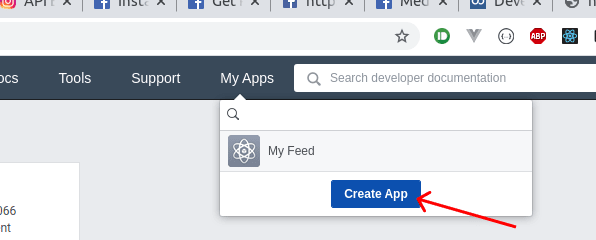
After clicking on Create App, click on "For Everything Else" from the popup. Give your App a Name.
2. Add Instagram Testers
Now select Instagram from the set of Facebook products, as we want the Instagram feed.
You will be taken to an agreement page, select Basic Display from the sidebar click on Create App, give it a name again and you will now be seeing the Instagram developer console.
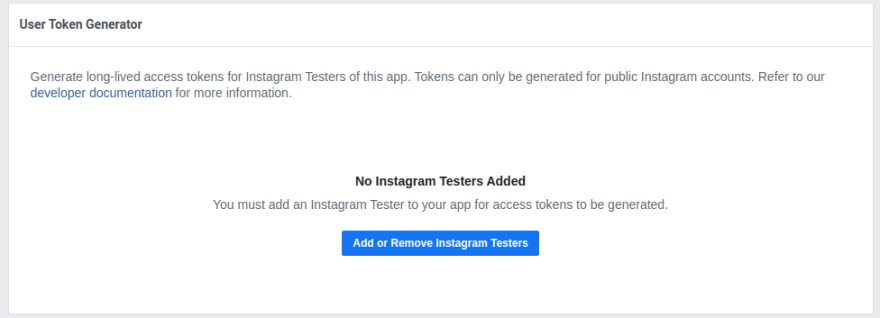
Scroll down and you will be able to see a section called User Token Generator & Click on Add or Remove Instagram Testers.
Scroll down and add the Instagram username of whose feed you want in the API, this only works for accounts that are set as public and you will not be able to access private accounts.
Let's add our own account username and accept the testing invite by accessing this link https://www.instagram.com/accounts/manage_access/
Once done come back to the Facebook developer portal, open your app, click on Basic Display and click Generate Token.
You now have finally generated an Instagram access token, keep this somewhere aside.
Video Tutorial about getting Token
Insta Feed API.
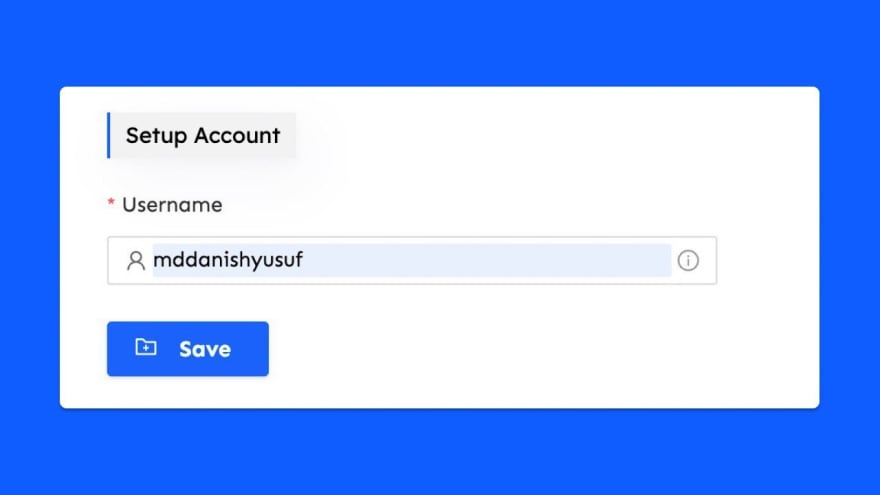
So, all you have to do is create an account in https://instafeedapi.com/signup and give yourself a username.
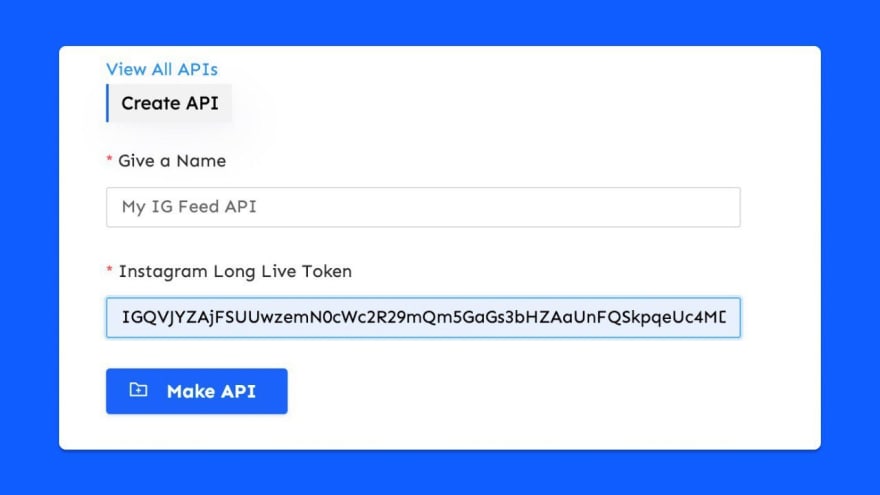
Click on Create Instagram API button, once done you will be seeing a form like below, just give your API a name and enter your Instagram token.
Your API will be listed and you can create more APIs with different accounts if you like.
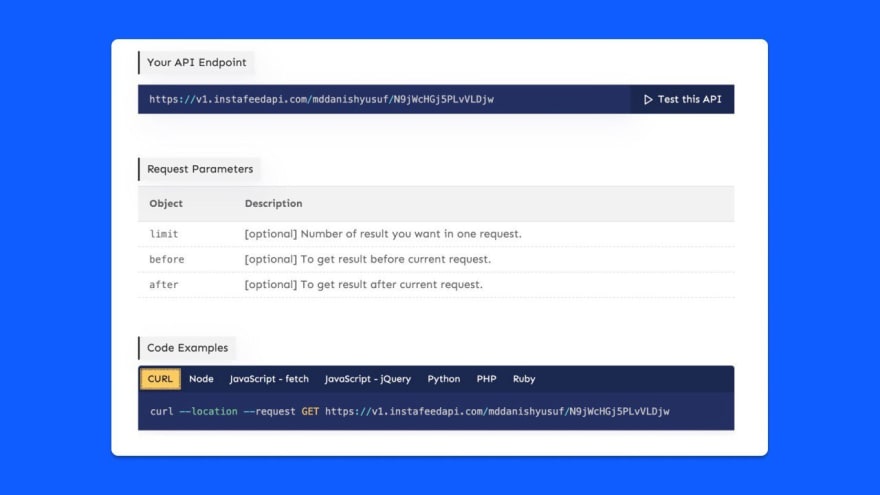
Click on the API and there you have it an API endpoint which will return you a list of your Instagram feed in a clean JSON format.
You can also pass limit, before & after parameters to our endpoint to have quick filters.
Website: https://instafeedapi.com
Pricing Page: https://instafeedapi.com/pricing






Comments
User-1613781666 07 August 2020 08:43
salam
User-1397021679 07 August 2020 08:32
hcuzifzefd